




Harmonizing Spline: Bridging the Gap Between 3D Apps and Web Development
Harmonizing Spline: Bridging the Gap Between 3D Apps and Web Development
Harmonizing Spline: Bridging the Gap Between 3D Apps and Web Development
Harmonizing Spline: Bridging the Gap Between 3D Apps and Web Development
Alejandro Romero
Alejandro Romero
Alejandro Romero
Sep 19, 2023
Sep 19, 2023
Sep 19, 2023
Introduction
Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.

Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.
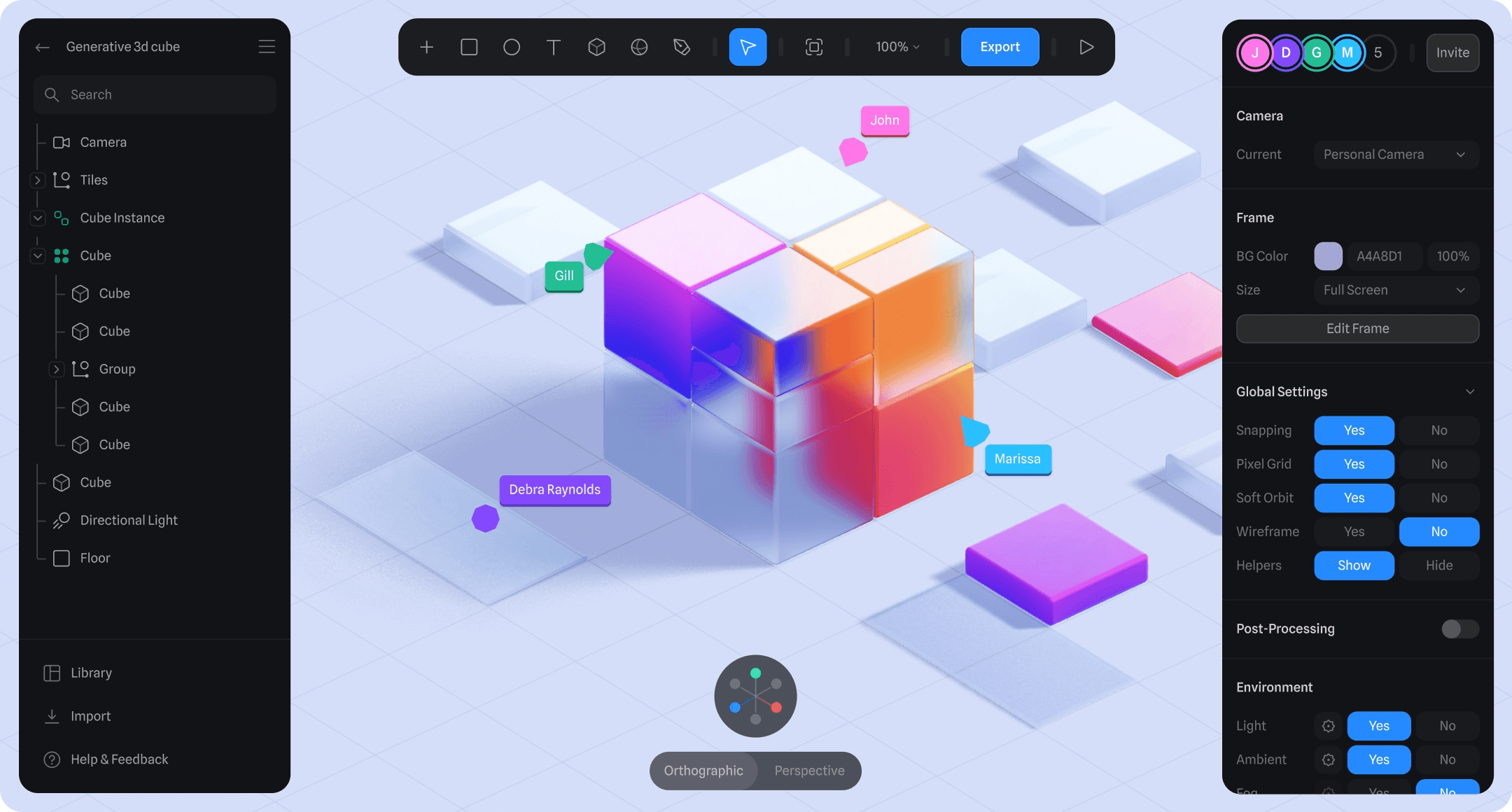
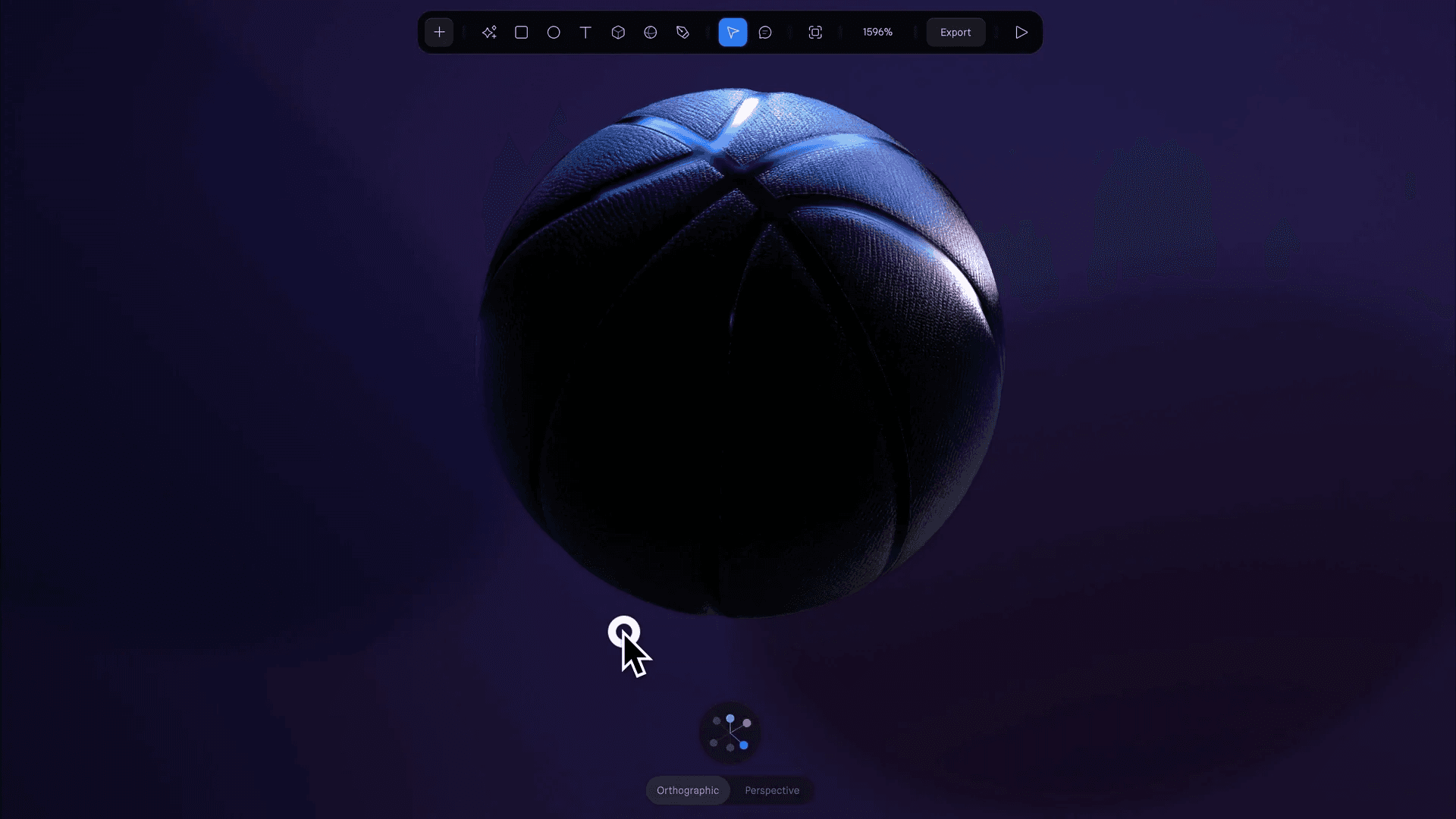
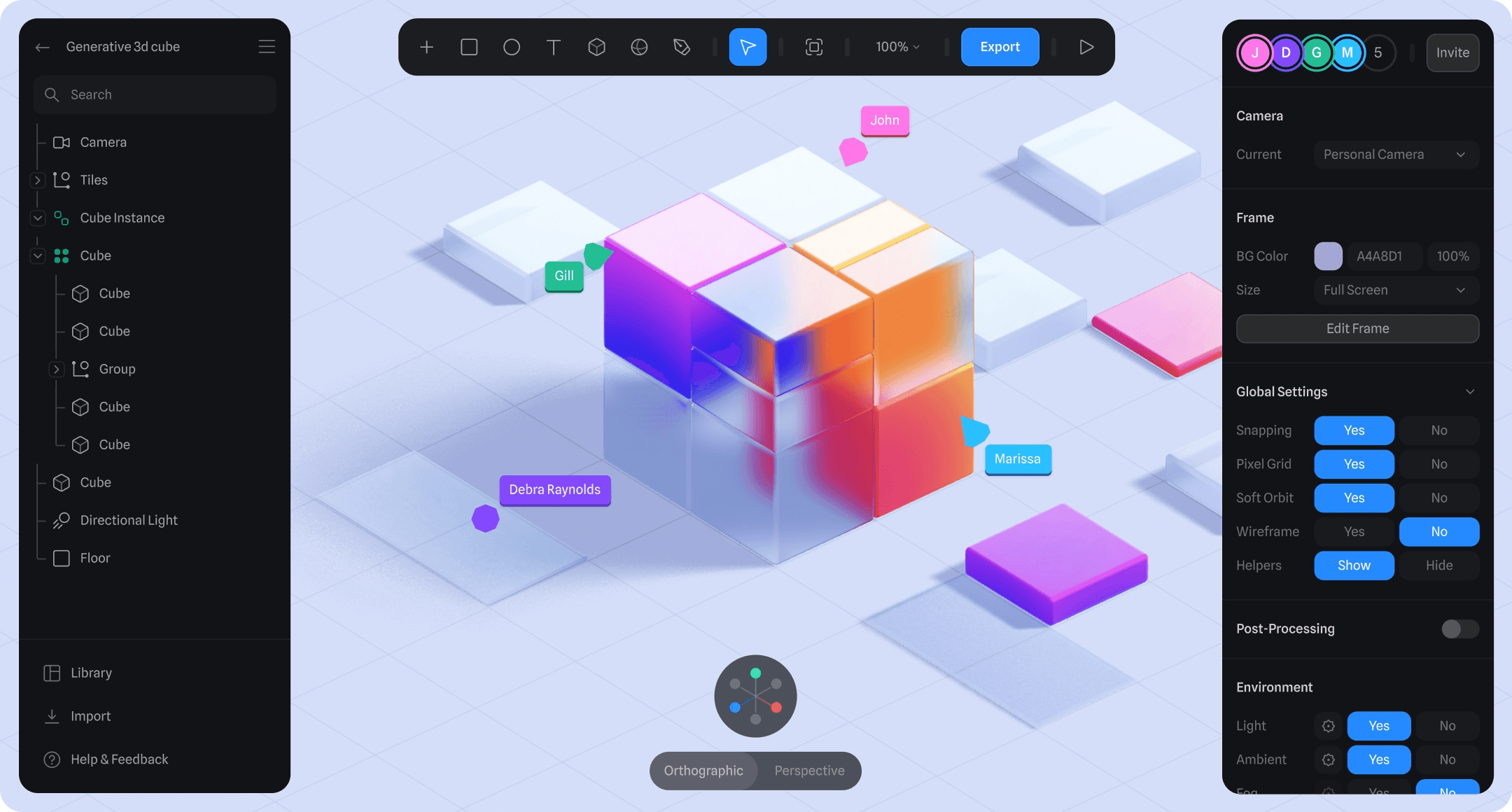
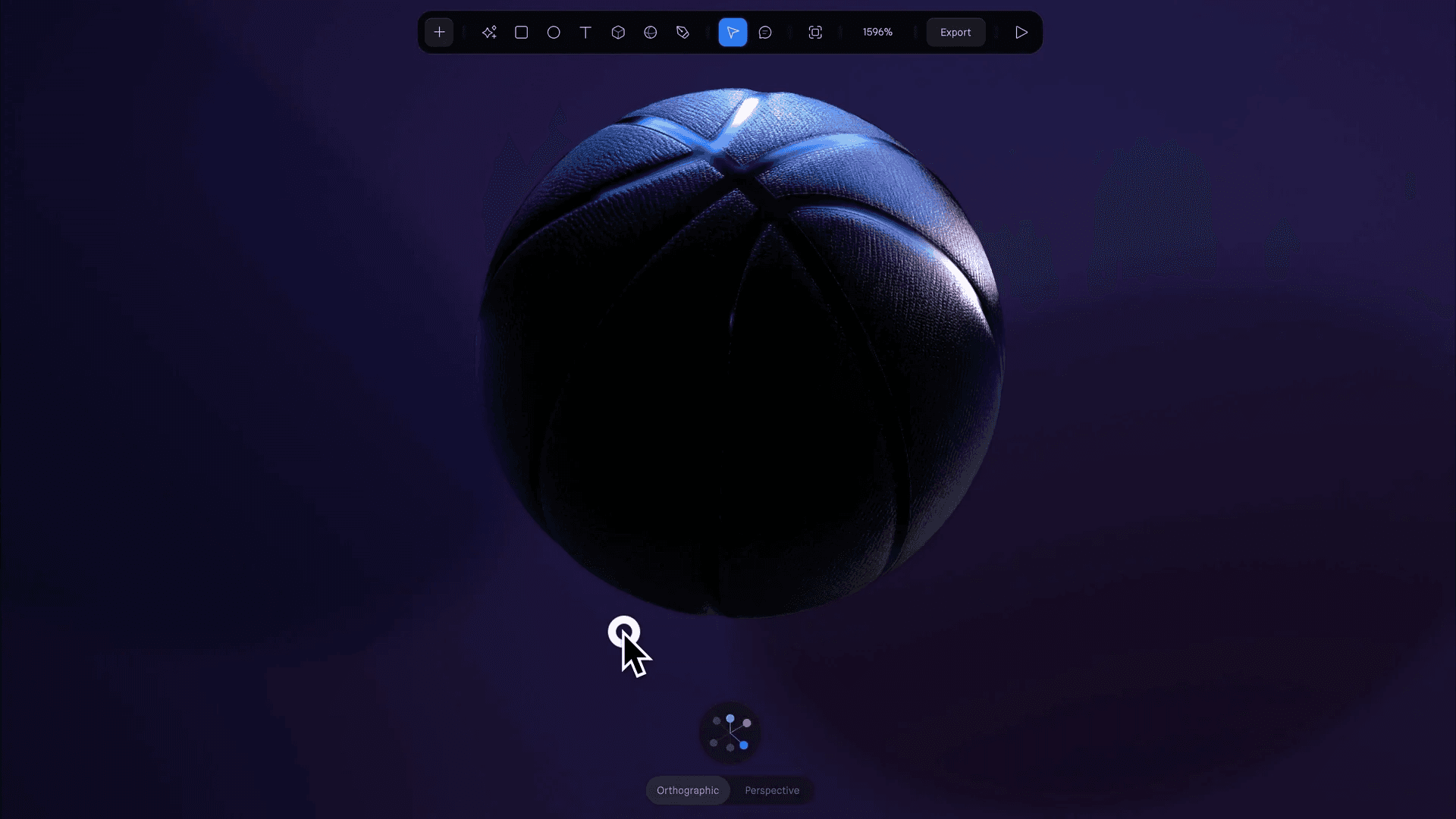
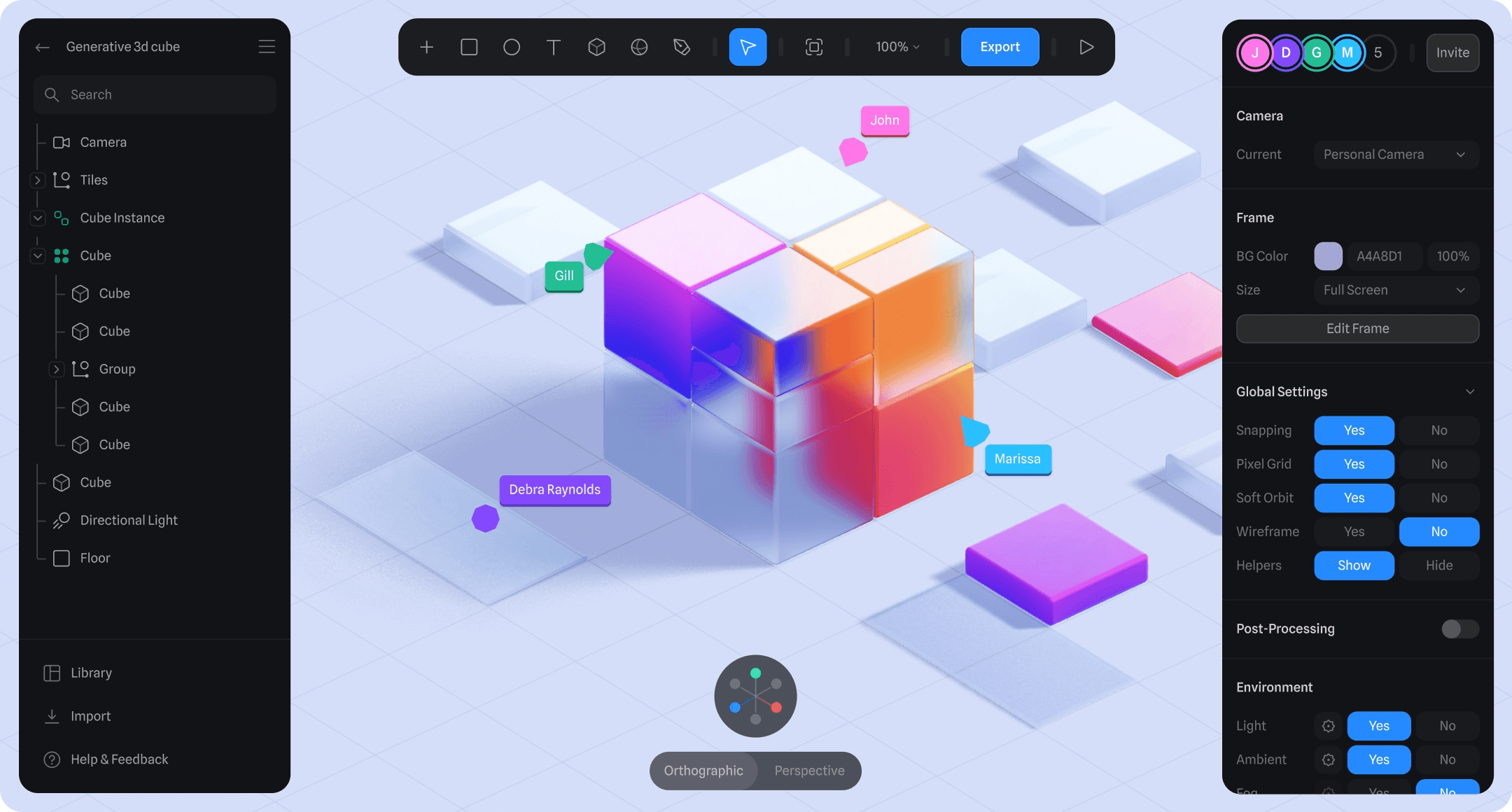
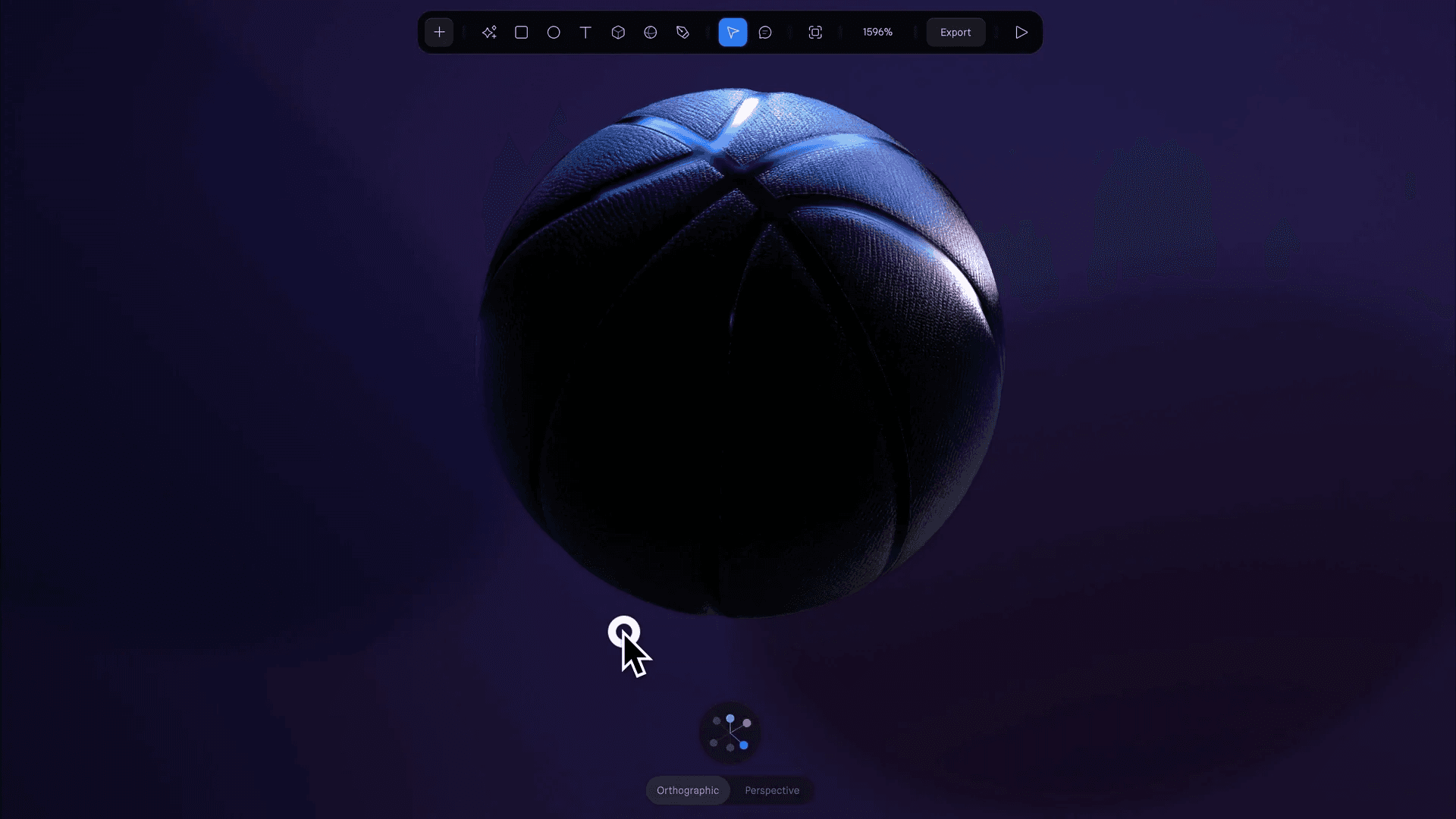
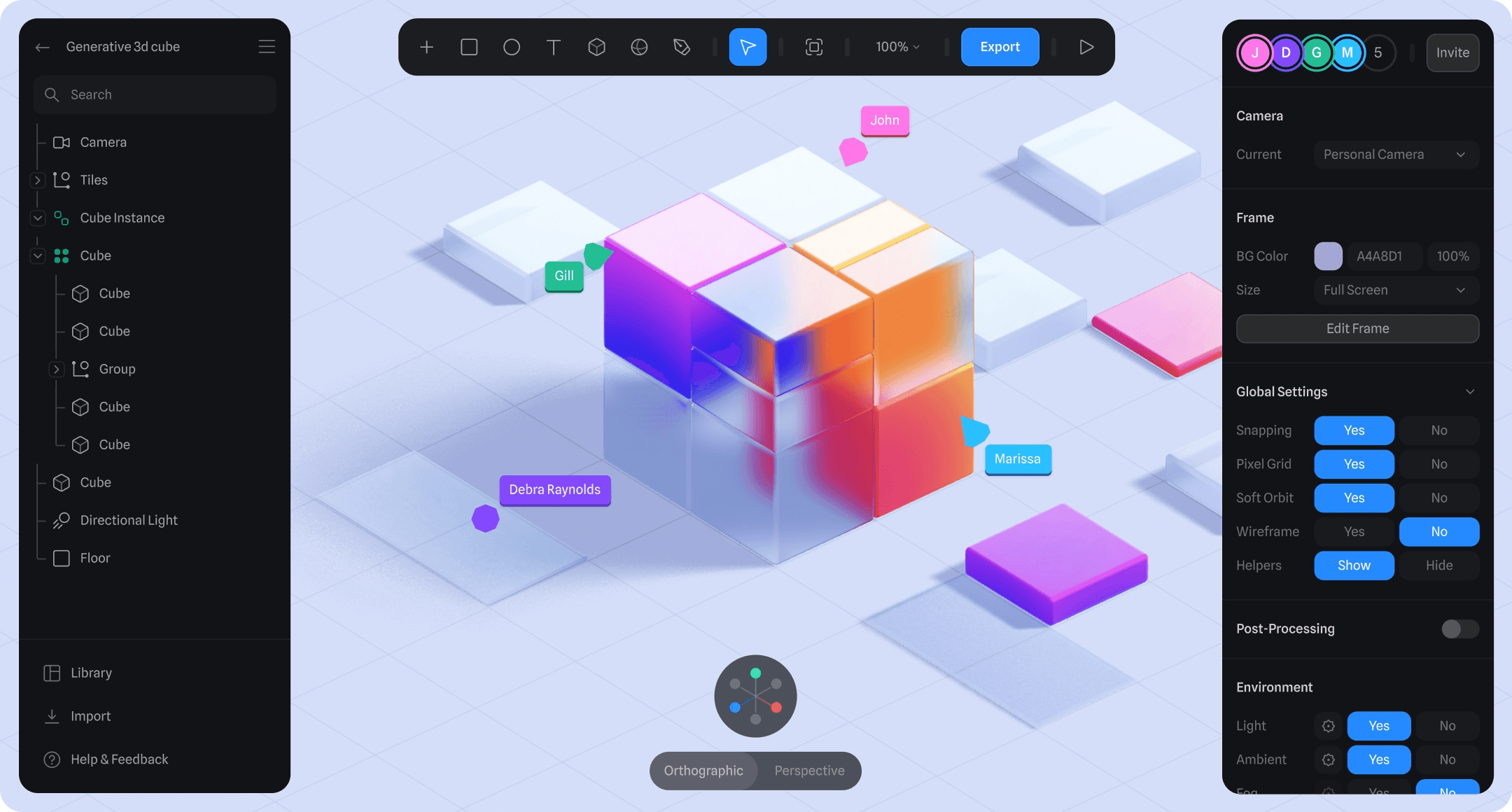
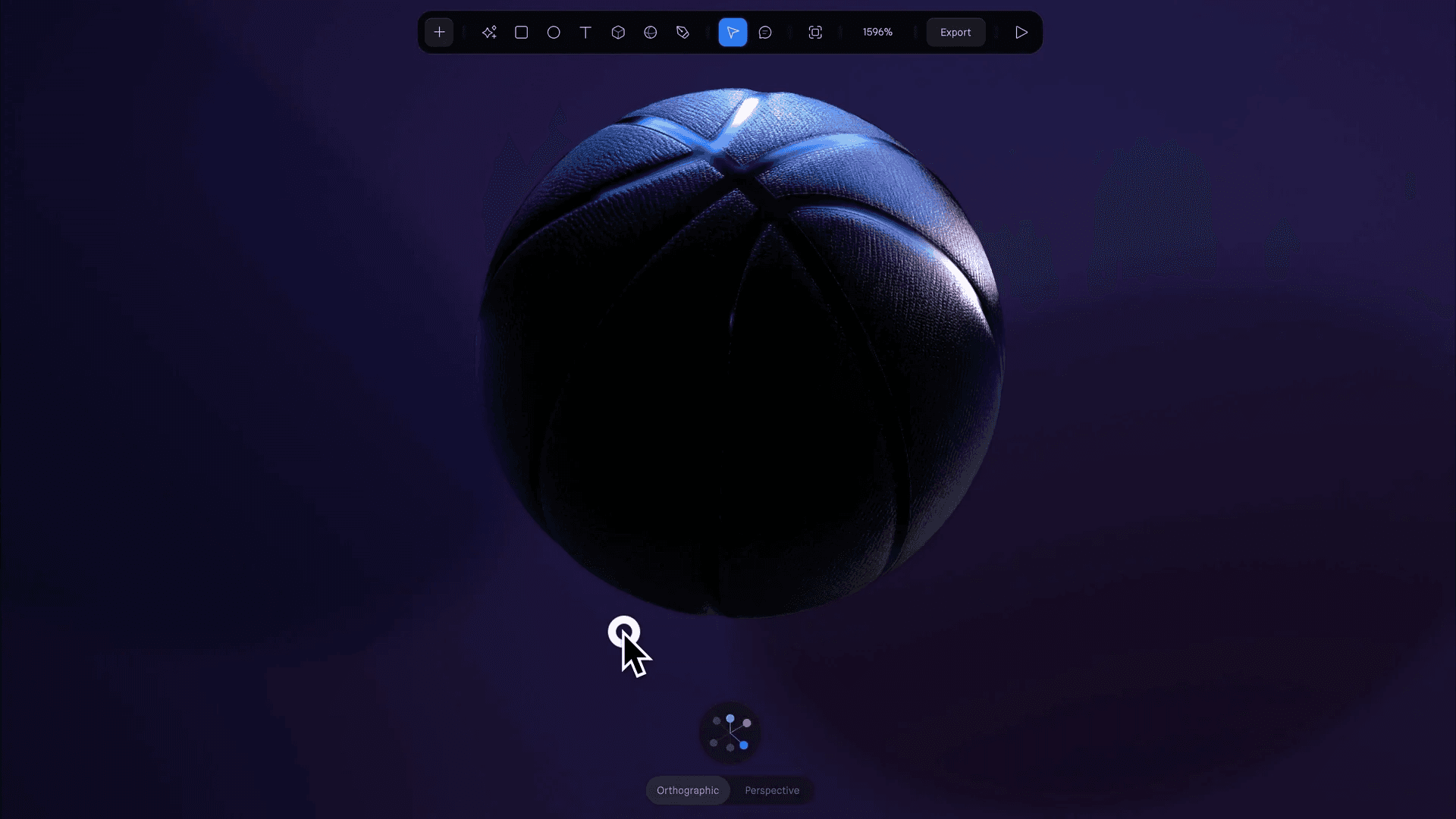
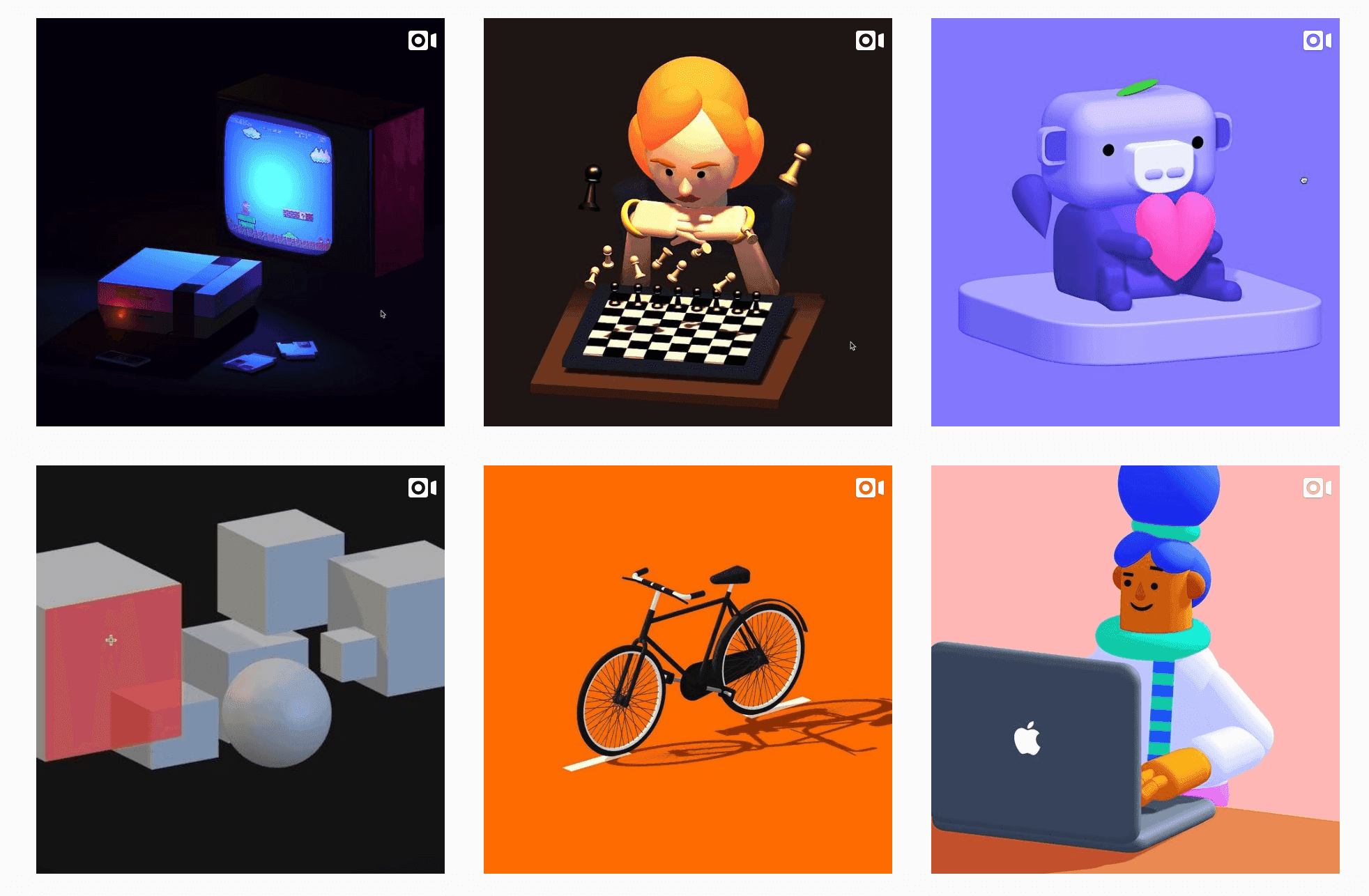
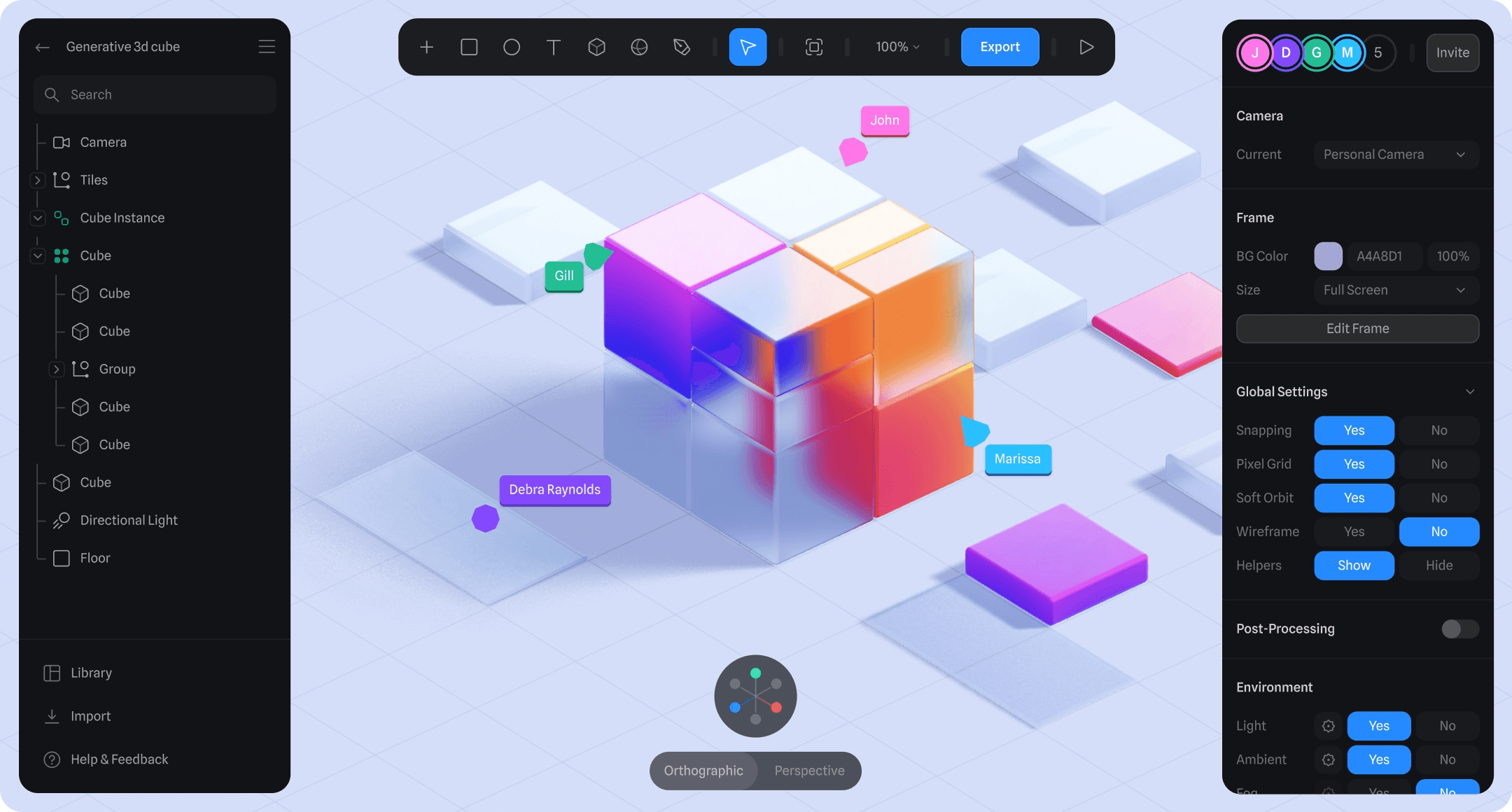
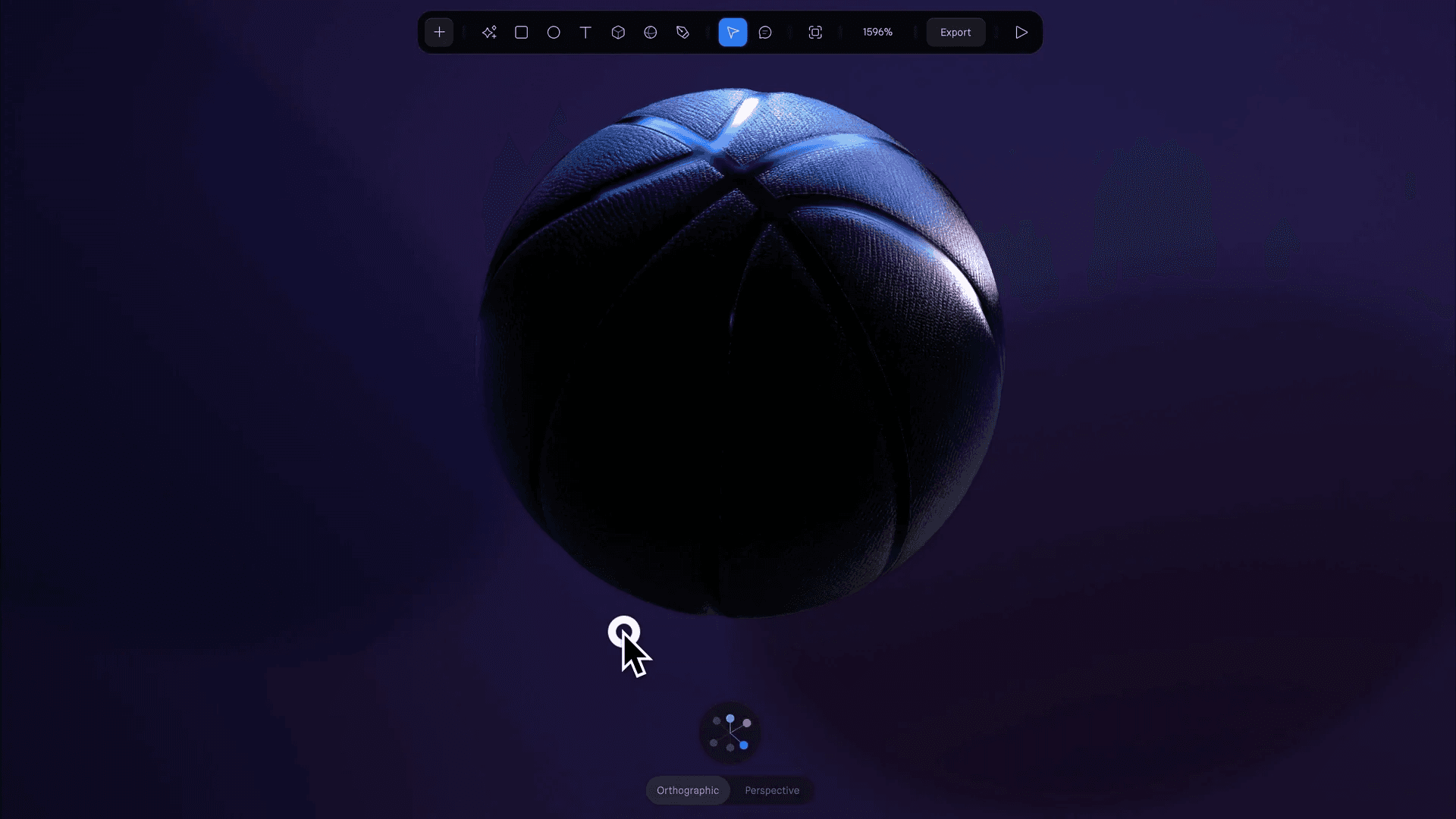
Spline is Figma for 3d designers, it is able to generate 3d interactive content faster than other competitors and with web integrations with just some clicks. It started as web focused only tool to create interactive 3d content such as lighting, objects, etc. but it has evolved through this years to become even a game engine to some creators. It's the perfect tool to bring 2d vectors to 3d and add fast shaders and extrusion to 2d objects much simpler and easier to use than Blender for example. One may say that this might offer less quality but in reality it can create astonishing images and interactive components for your website with high quality shaders such as the next image.

It allows users to have several options to export your creations but most importantly and why it's a big innovation is it can export it on Vanilla JS, Three.js, React and react-three-fiber.
Although animations and event only work when exporting on Vanilla js and React.

Making an SVG into a Shape on Spline - The easiest method for a Designer
As simple as it gets, ever so often I've heard Spline is the Figma for 3d world, and it's true, in my experience it's the easiest 3d program I've ever used, for simple quick 3d objects generations all the way to full working videogames Spline works wonders. I would like to show you now how many steps it takes to make an SVG into a 3d object on Spline.
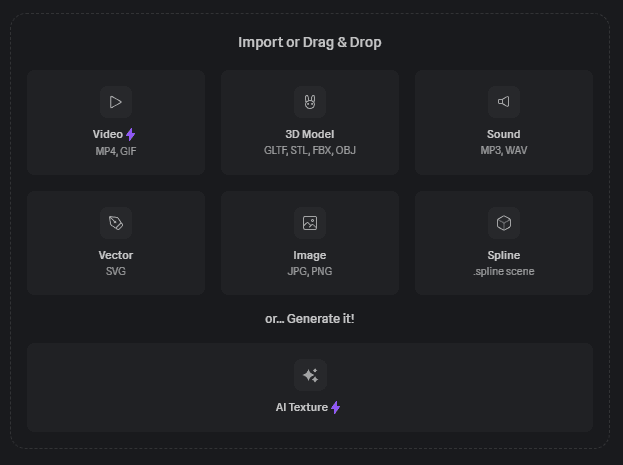
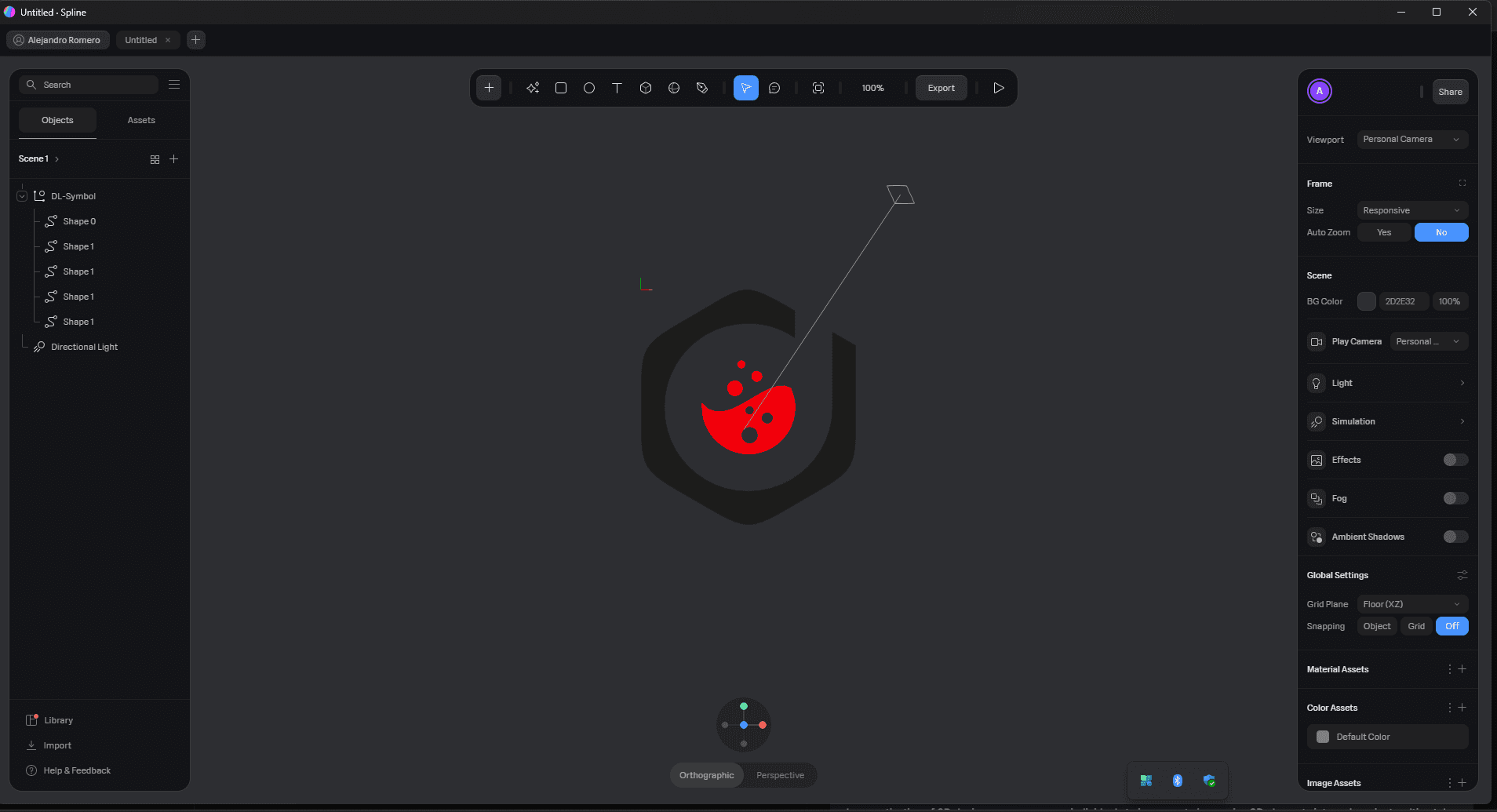
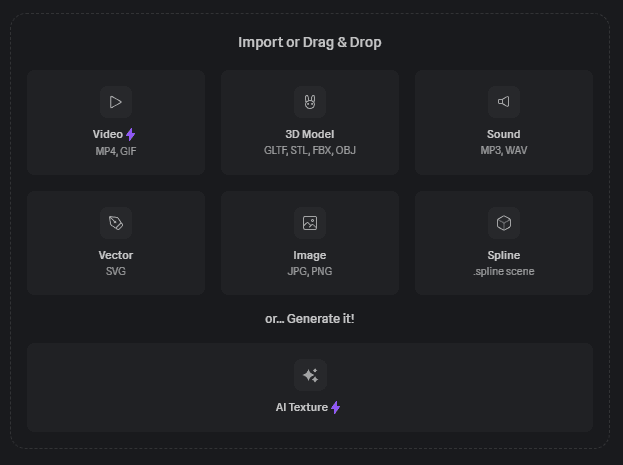
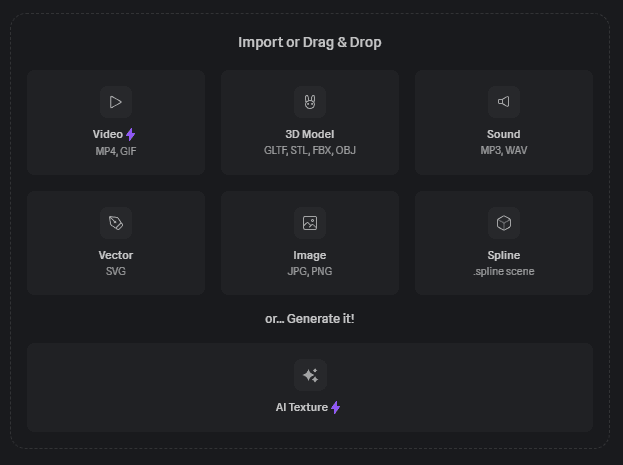
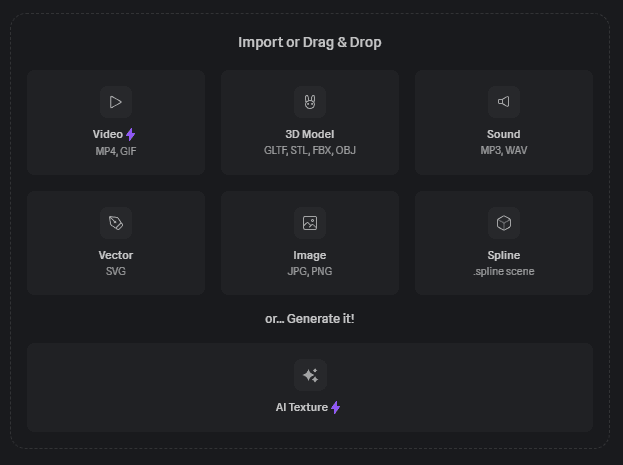
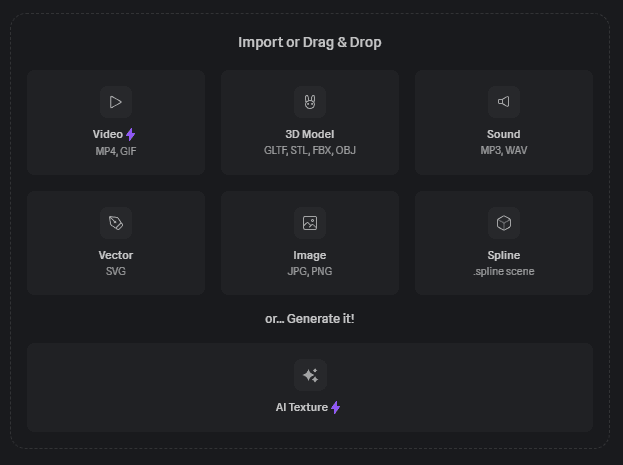
1. Making an SVG into a 3d object has never been simpler, simply import your SVG onto Spline

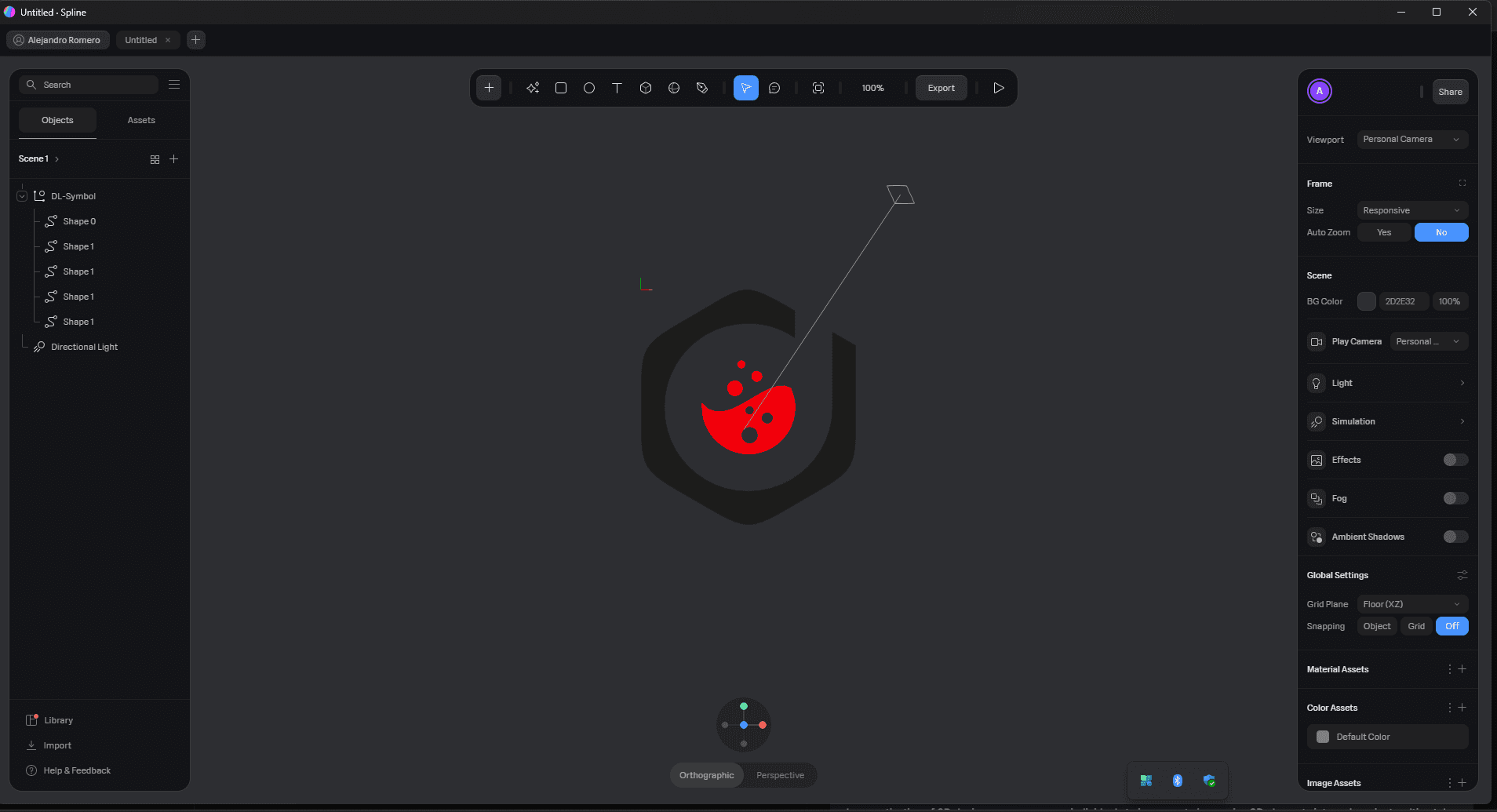
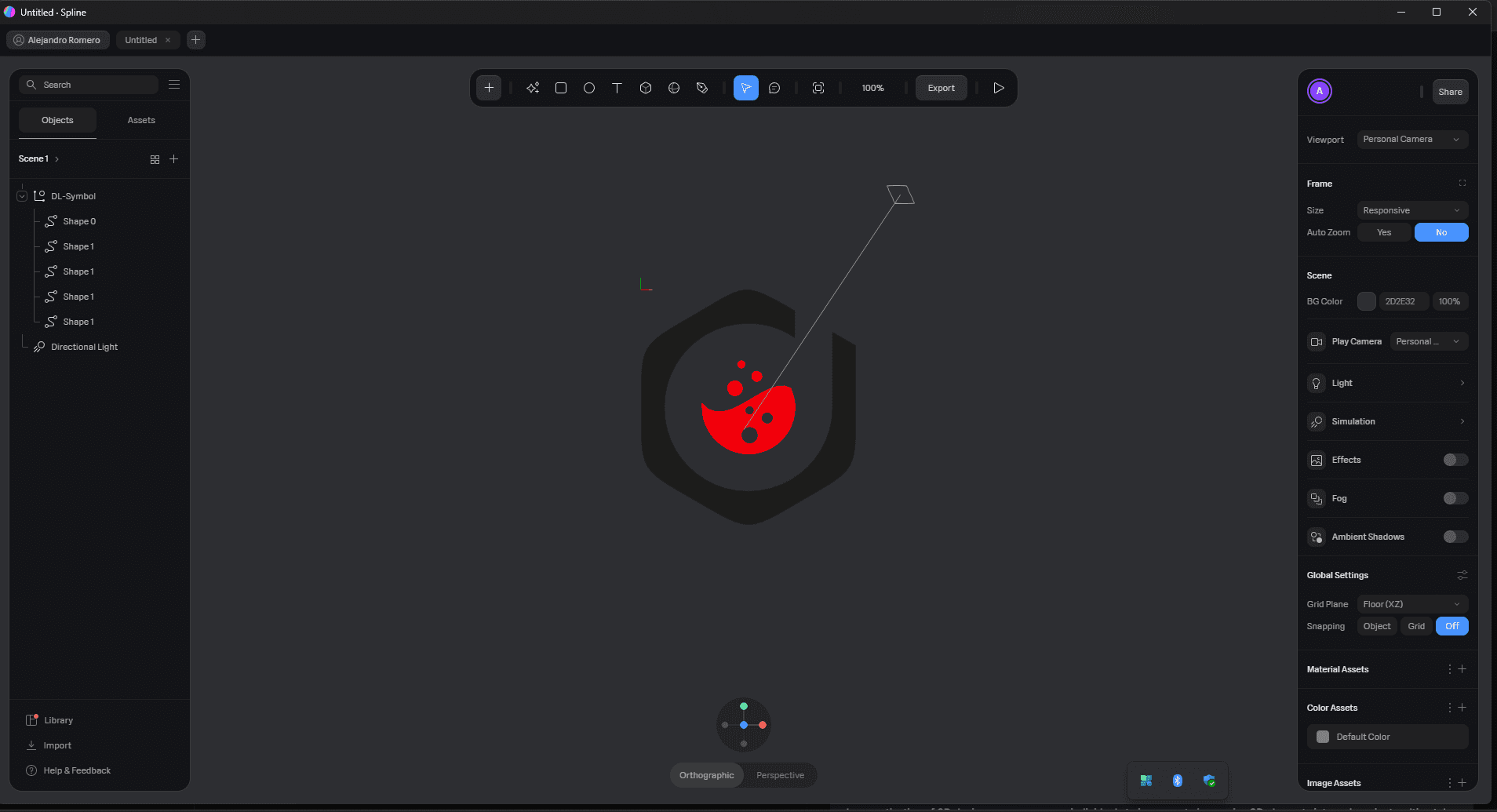
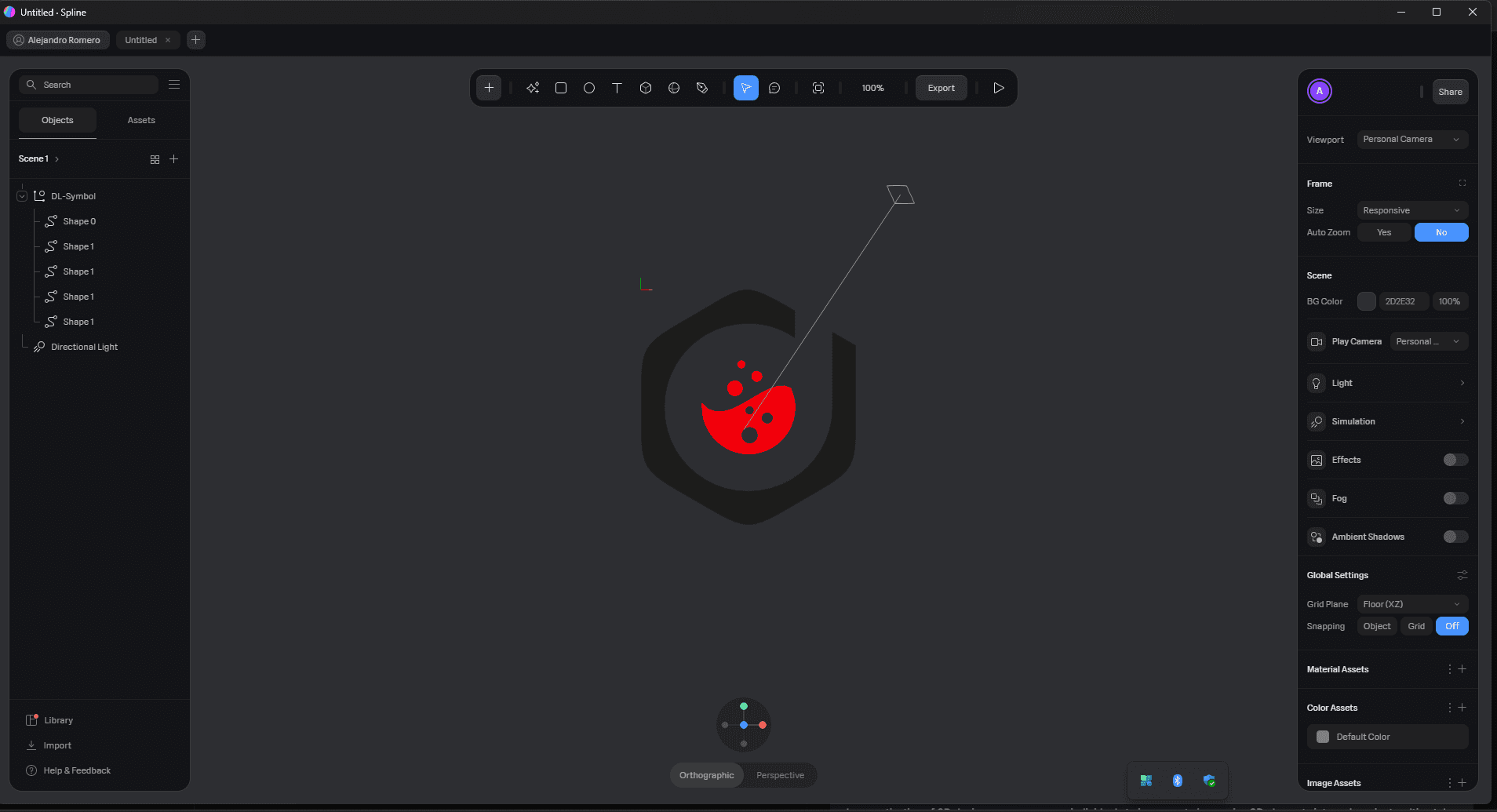
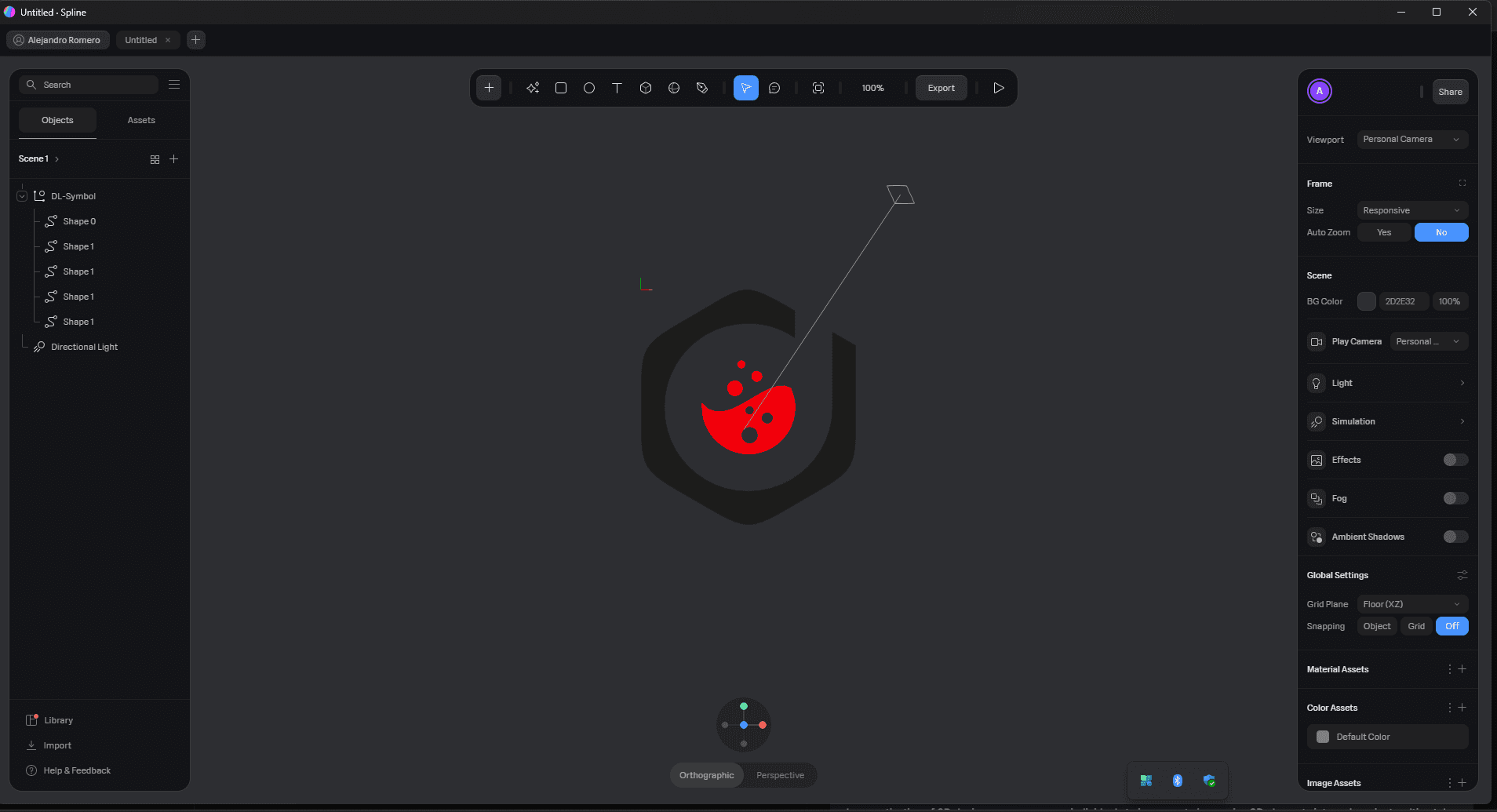
After you imported your SVG it will look like this, you now have a flat shapes that you can easily extrude with one simple step.

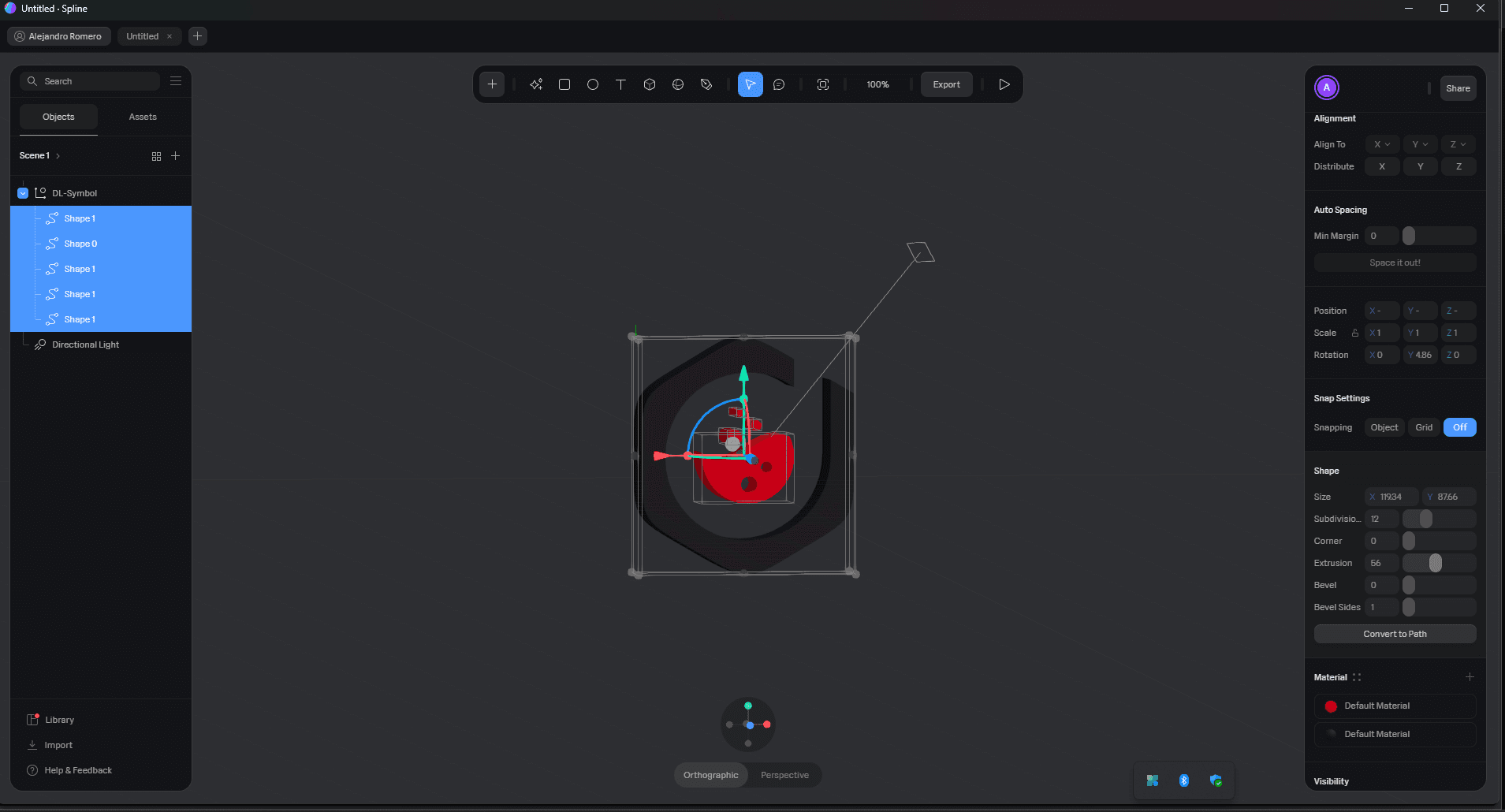
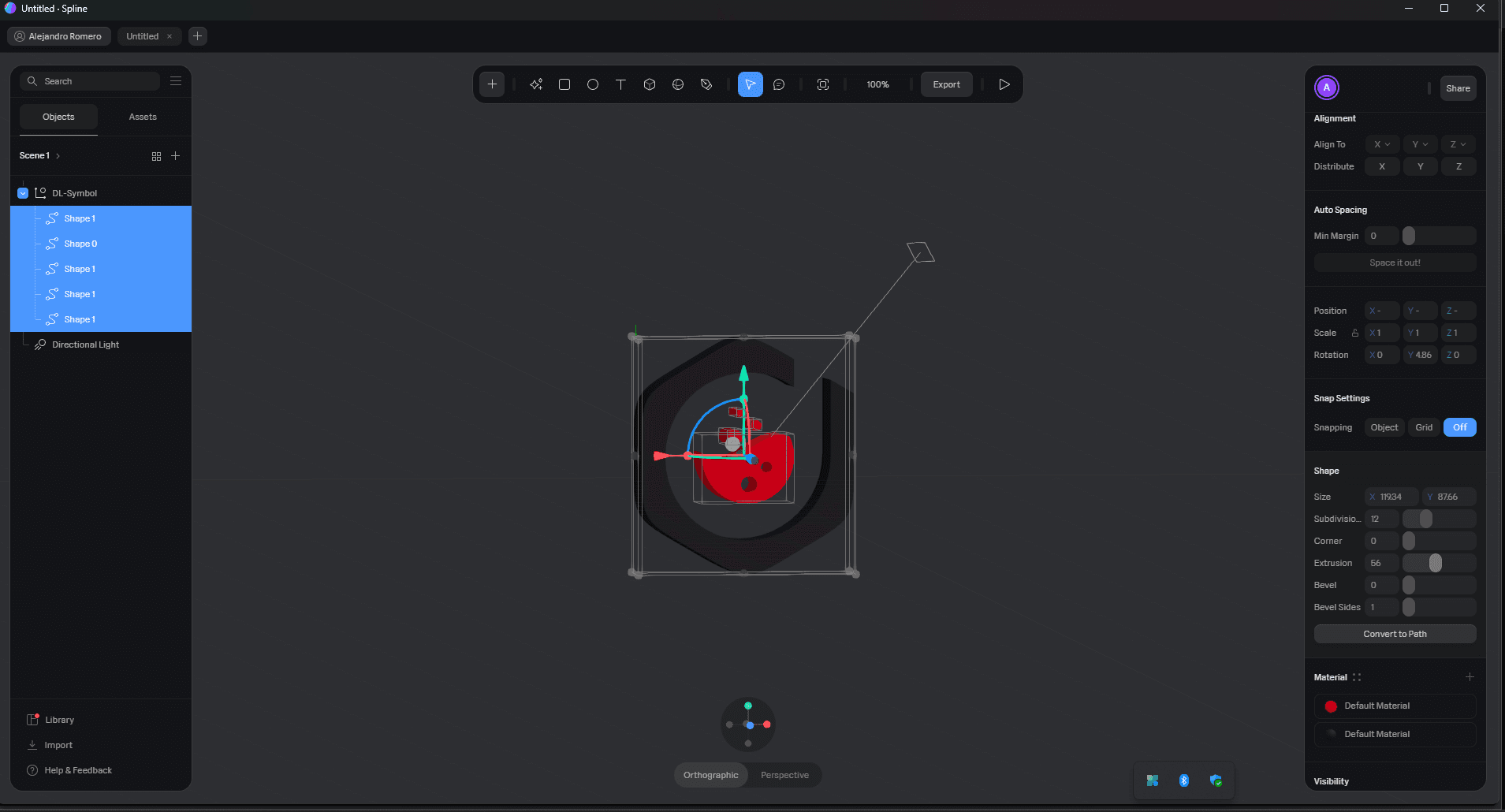
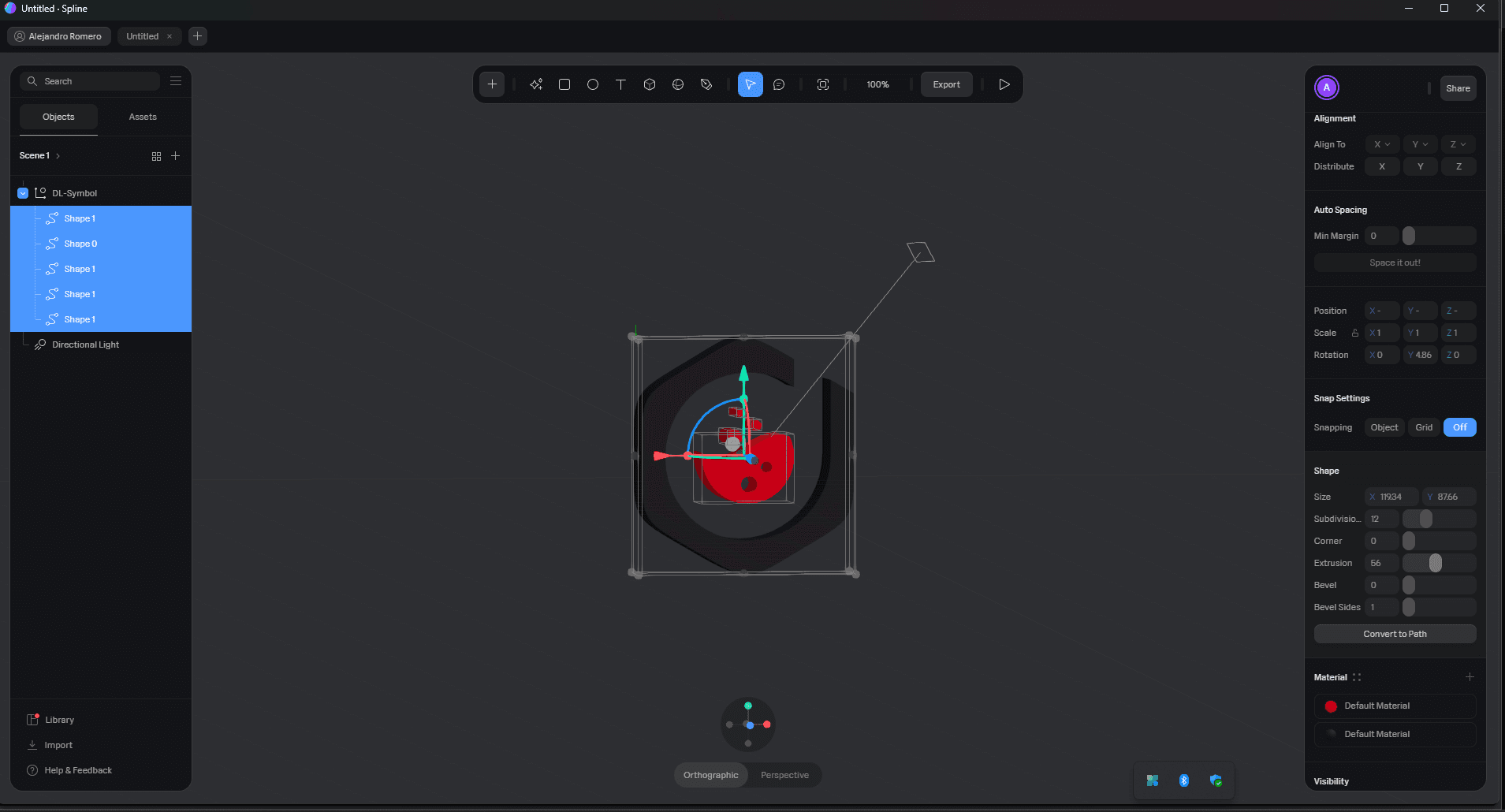
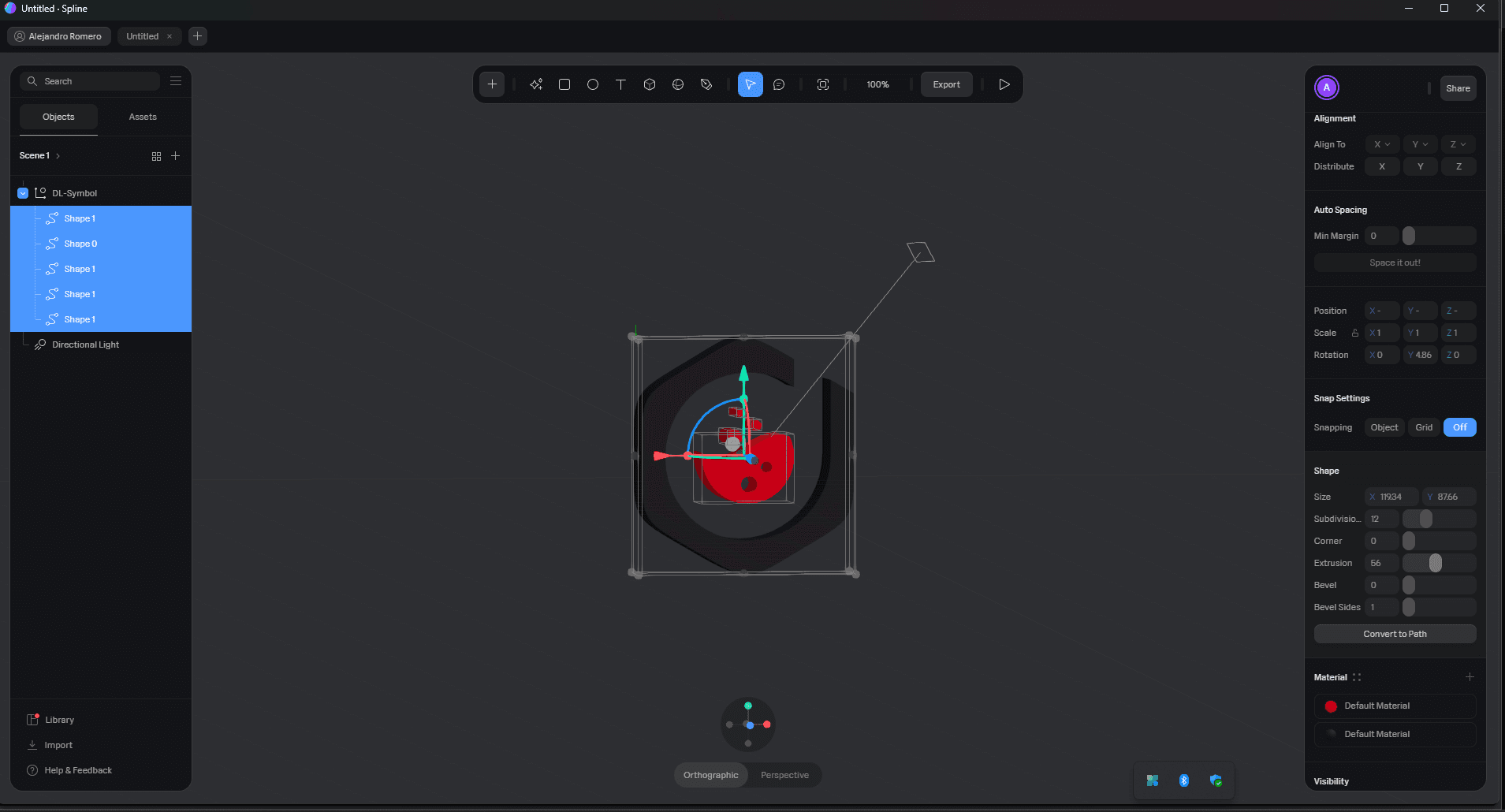
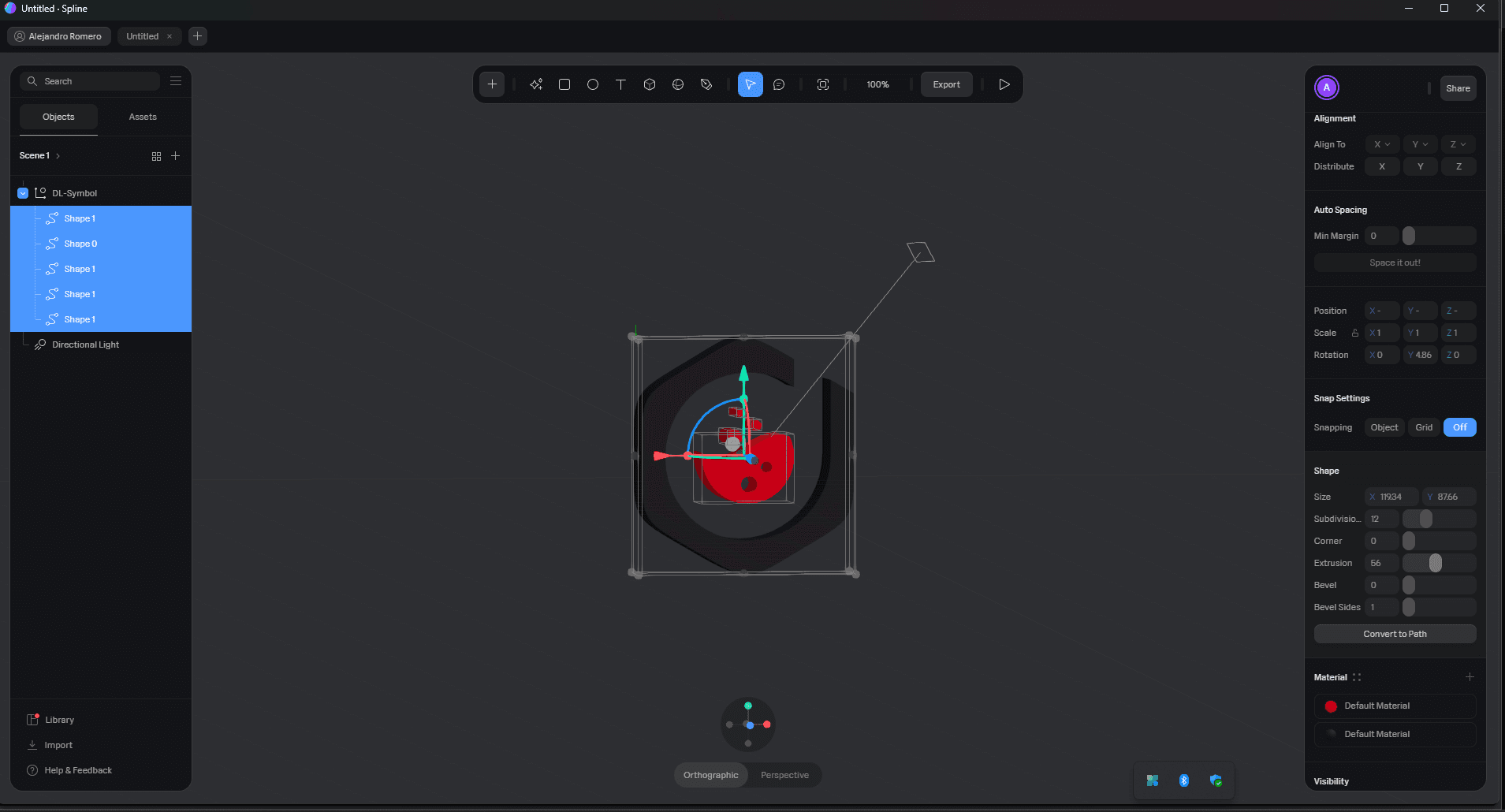
3. Select your shapes on the left and now we have a 3d object which we can now export as a PNG or even code to add to your proyects (Quick note: For it to be usable in code there's a subscription for this, but if you use PNG export it's free)

Results of Quick tutorial:

Conclusion
Spline's importance in the future of web development lies in its ability to democratize 3D design and bridge the gap between 3D and web technologies. Here's a conclusion highlighting its significance:
Spline's user-friendly and accessible approach to 3D design has the potential to revolutionize web development. Its ease of use and short learning curve make it accessible to a broader range of creatives and developers, not just 3D specialists. This democratization of 3D design empowers more individuals to incorporate immersive 3D elements into web projects, ultimately enhancing the quality of web experiences.
By simplifying the process of creating interactive 3D content for the web, Spline reduces the technical barriers traditionally associated with 3D development. This makes it possible for web designers and developers to integrate stunning 3D visuals, animations, and interactivity seamlessly into websites and applications. As a result, the future of web development is poised to become more engaging, dynamic, and visually compelling.
Spline's role in narrowing the gap between 3D and web technologies is crucial for the evolution of the web. It enables the creation of immersive, interactive, and visually stunning web experiences that were once reserved for specialized professionals. As Spline continues to evolve and gain popularity, it is likely to play a pivotal role in shaping the future of web development, making it an indispensable tool for those looking to push the boundaries of what's possible on the web.
Thanks for reading and I hope this helped you out to learn more about new tools to help us get more content out there in the world!
Introduction
Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.

Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.
Spline is Figma for 3d designers, it is able to generate 3d interactive content faster than other competitors and with web integrations with just some clicks. It started as web focused only tool to create interactive 3d content such as lighting, objects, etc. but it has evolved through this years to become even a game engine to some creators. It's the perfect tool to bring 2d vectors to 3d and add fast shaders and extrusion to 2d objects much simpler and easier to use than Blender for example. One may say that this might offer less quality but in reality it can create astonishing images and interactive components for your website with high quality shaders such as the next image.

It allows users to have several options to export your creations but most importantly and why it's a big innovation is it can export it on Vanilla JS, Three.js, React and react-three-fiber.
Although animations and event only work when exporting on Vanilla js and React.

Making an SVG into a Shape on Spline - The easiest method for a Designer
As simple as it gets, ever so often I've heard Spline is the Figma for 3d world, and it's true, in my experience it's the easiest 3d program I've ever used, for simple quick 3d objects generations all the way to full working videogames Spline works wonders. I would like to show you now how many steps it takes to make an SVG into a 3d object on Spline.
1. Making an SVG into a 3d object has never been simpler, simply import your SVG onto Spline

After you imported your SVG it will look like this, you now have a flat shapes that you can easily extrude with one simple step.

3. Select your shapes on the left and now we have a 3d object which we can now export as a PNG or even code to add to your proyects (Quick note: For it to be usable in code there's a subscription for this, but if you use PNG export it's free)

Results of Quick tutorial:

Conclusion
Spline's importance in the future of web development lies in its ability to democratize 3D design and bridge the gap between 3D and web technologies. Here's a conclusion highlighting its significance:
Spline's user-friendly and accessible approach to 3D design has the potential to revolutionize web development. Its ease of use and short learning curve make it accessible to a broader range of creatives and developers, not just 3D specialists. This democratization of 3D design empowers more individuals to incorporate immersive 3D elements into web projects, ultimately enhancing the quality of web experiences.
By simplifying the process of creating interactive 3D content for the web, Spline reduces the technical barriers traditionally associated with 3D development. This makes it possible for web designers and developers to integrate stunning 3D visuals, animations, and interactivity seamlessly into websites and applications. As a result, the future of web development is poised to become more engaging, dynamic, and visually compelling.
Spline's role in narrowing the gap between 3D and web technologies is crucial for the evolution of the web. It enables the creation of immersive, interactive, and visually stunning web experiences that were once reserved for specialized professionals. As Spline continues to evolve and gain popularity, it is likely to play a pivotal role in shaping the future of web development, making it an indispensable tool for those looking to push the boundaries of what's possible on the web.
Thanks for reading and I hope this helped you out to learn more about new tools to help us get more content out there in the world!
Introduction
Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.

Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.
Spline is Figma for 3d designers, it is able to generate 3d interactive content faster than other competitors and with web integrations with just some clicks. It started as web focused only tool to create interactive 3d content such as lighting, objects, etc. but it has evolved through this years to become even a game engine to some creators. It's the perfect tool to bring 2d vectors to 3d and add fast shaders and extrusion to 2d objects much simpler and easier to use than Blender for example. One may say that this might offer less quality but in reality it can create astonishing images and interactive components for your website with high quality shaders such as the next image.

It allows users to have several options to export your creations but most importantly and why it's a big innovation is it can export it on Vanilla JS, Three.js, React and react-three-fiber.
Although animations and event only work when exporting on Vanilla js and React.

Making an SVG into a Shape on Spline - The easiest method for a Designer
As simple as it gets, ever so often I've heard Spline is the Figma for 3d world, and it's true, in my experience it's the easiest 3d program I've ever used, for simple quick 3d objects generations all the way to full working videogames Spline works wonders. I would like to show you now how many steps it takes to make an SVG into a 3d object on Spline.
1. Making an SVG into a 3d object has never been simpler, simply import your SVG onto Spline

After you imported your SVG it will look like this, you now have a flat shapes that you can easily extrude with one simple step.

3. Select your shapes on the left and now we have a 3d object which we can now export as a PNG or even code to add to your proyects (Quick note: For it to be usable in code there's a subscription for this, but if you use PNG export it's free)

Results of Quick tutorial:

Conclusion
Spline's importance in the future of web development lies in its ability to democratize 3D design and bridge the gap between 3D and web technologies. Here's a conclusion highlighting its significance:
Spline's user-friendly and accessible approach to 3D design has the potential to revolutionize web development. Its ease of use and short learning curve make it accessible to a broader range of creatives and developers, not just 3D specialists. This democratization of 3D design empowers more individuals to incorporate immersive 3D elements into web projects, ultimately enhancing the quality of web experiences.
By simplifying the process of creating interactive 3D content for the web, Spline reduces the technical barriers traditionally associated with 3D development. This makes it possible for web designers and developers to integrate stunning 3D visuals, animations, and interactivity seamlessly into websites and applications. As a result, the future of web development is poised to become more engaging, dynamic, and visually compelling.
Spline's role in narrowing the gap between 3D and web technologies is crucial for the evolution of the web. It enables the creation of immersive, interactive, and visually stunning web experiences that were once reserved for specialized professionals. As Spline continues to evolve and gain popularity, it is likely to play a pivotal role in shaping the future of web development, making it an indispensable tool for those looking to push the boundaries of what's possible on the web.
Thanks for reading and I hope this helped you out to learn more about new tools to help us get more content out there in the world!
Introduction
Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.

Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.
Spline is Figma for 3d designers, it is able to generate 3d interactive content faster than other competitors and with web integrations with just some clicks. It started as web focused only tool to create interactive 3d content such as lighting, objects, etc. but it has evolved through this years to become even a game engine to some creators. It's the perfect tool to bring 2d vectors to 3d and add fast shaders and extrusion to 2d objects much simpler and easier to use than Blender for example. One may say that this might offer less quality but in reality it can create astonishing images and interactive components for your website with high quality shaders such as the next image.

It allows users to have several options to export your creations but most importantly and why it's a big innovation is it can export it on Vanilla JS, Three.js, React and react-three-fiber.
Although animations and event only work when exporting on Vanilla js and React.

Making an SVG into a Shape on Spline - The easiest method for a Designer
As simple as it gets, ever so often I've heard Spline is the Figma for 3d world, and it's true, in my experience it's the easiest 3d program I've ever used, for simple quick 3d objects generations all the way to full working videogames Spline works wonders. I would like to show you now how many steps it takes to make an SVG into a 3d object on Spline.
1. Making an SVG into a 3d object has never been simpler, simply import your SVG onto Spline

After you imported your SVG it will look like this, you now have a flat shapes that you can easily extrude with one simple step.

3. Select your shapes on the left and now we have a 3d object which we can now export as a PNG or even code to add to your proyects (Quick note: For it to be usable in code there's a subscription for this, but if you use PNG export it's free)

Results of Quick tutorial:

Conclusion
Spline's importance in the future of web development lies in its ability to democratize 3D design and bridge the gap between 3D and web technologies. Here's a conclusion highlighting its significance:
Spline's user-friendly and accessible approach to 3D design has the potential to revolutionize web development. Its ease of use and short learning curve make it accessible to a broader range of creatives and developers, not just 3D specialists. This democratization of 3D design empowers more individuals to incorporate immersive 3D elements into web projects, ultimately enhancing the quality of web experiences.
By simplifying the process of creating interactive 3D content for the web, Spline reduces the technical barriers traditionally associated with 3D development. This makes it possible for web designers and developers to integrate stunning 3D visuals, animations, and interactivity seamlessly into websites and applications. As a result, the future of web development is poised to become more engaging, dynamic, and visually compelling.
Spline's role in narrowing the gap between 3D and web technologies is crucial for the evolution of the web. It enables the creation of immersive, interactive, and visually stunning web experiences that were once reserved for specialized professionals. As Spline continues to evolve and gain popularity, it is likely to play a pivotal role in shaping the future of web development, making it an indispensable tool for those looking to push the boundaries of what's possible on the web.
Thanks for reading and I hope this helped you out to learn more about new tools to help us get more content out there in the world!
Introduction
Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.

Spline is a 3D design and animation software that focuses on creating interactive and visually appealing 3D content for the web. It's often used by designers and developers to craft immersive web experiences, interactive web applications, and animations without the need for extensive coding or complex 3D modeling expertise.
Spline is Figma for 3d designers, it is able to generate 3d interactive content faster than other competitors and with web integrations with just some clicks. It started as web focused only tool to create interactive 3d content such as lighting, objects, etc. but it has evolved through this years to become even a game engine to some creators. It's the perfect tool to bring 2d vectors to 3d and add fast shaders and extrusion to 2d objects much simpler and easier to use than Blender for example. One may say that this might offer less quality but in reality it can create astonishing images and interactive components for your website with high quality shaders such as the next image.

It allows users to have several options to export your creations but most importantly and why it's a big innovation is it can export it on Vanilla JS, Three.js, React and react-three-fiber.
Although animations and event only work when exporting on Vanilla js and React.

Making an SVG into a Shape on Spline - The easiest method for a Designer
As simple as it gets, ever so often I've heard Spline is the Figma for 3d world, and it's true, in my experience it's the easiest 3d program I've ever used, for simple quick 3d objects generations all the way to full working videogames Spline works wonders. I would like to show you now how many steps it takes to make an SVG into a 3d object on Spline.
1. Making an SVG into a 3d object has never been simpler, simply import your SVG onto Spline

After you imported your SVG it will look like this, you now have a flat shapes that you can easily extrude with one simple step.

3. Select your shapes on the left and now we have a 3d object which we can now export as a PNG or even code to add to your proyects (Quick note: For it to be usable in code there's a subscription for this, but if you use PNG export it's free)

Results of Quick tutorial:

Conclusion
Spline's importance in the future of web development lies in its ability to democratize 3D design and bridge the gap between 3D and web technologies. Here's a conclusion highlighting its significance:
Spline's user-friendly and accessible approach to 3D design has the potential to revolutionize web development. Its ease of use and short learning curve make it accessible to a broader range of creatives and developers, not just 3D specialists. This democratization of 3D design empowers more individuals to incorporate immersive 3D elements into web projects, ultimately enhancing the quality of web experiences.
By simplifying the process of creating interactive 3D content for the web, Spline reduces the technical barriers traditionally associated with 3D development. This makes it possible for web designers and developers to integrate stunning 3D visuals, animations, and interactivity seamlessly into websites and applications. As a result, the future of web development is poised to become more engaging, dynamic, and visually compelling.
Spline's role in narrowing the gap between 3D and web technologies is crucial for the evolution of the web. It enables the creation of immersive, interactive, and visually stunning web experiences that were once reserved for specialized professionals. As Spline continues to evolve and gain popularity, it is likely to play a pivotal role in shaping the future of web development, making it an indispensable tool for those looking to push the boundaries of what's possible on the web.
Thanks for reading and I hope this helped you out to learn more about new tools to help us get more content out there in the world!
Hire top-tier talent
Guadalajara
Werkshop - Av. Acueducto 6050, Lomas del bosque, Plaza Acueducto. 45116,
Zapopan, Jalisco. México.
Texas
17350 State Hwy 249, Ste 220 #20807,
Houston, Texas 77064 US.
© Density Labs. All Right reserved. Privacy policy and Terms of Use.
Hire top-tier talent
Guadalajara
Werkshop - Av. Acueducto 6050, Lomas del bosque, Plaza Acueducto. 45116,
Zapopan, Jalisco. México.
Texas
17350 State Hwy 249, Ste 220 #20807,
Houston, Texas 77064 US.
© Density Labs. All Right reserved. Privacy policy and Terms of Use.
Hire top-tier talent
Guadalajara
Werkshop - Av. Acueducto 6050, Lomas del bosque, Plaza Acueducto. 45116,
Zapopan, Jalisco. México.
Texas
17350 State Hwy 249, Ste 220 #20807,
Houston, Texas 77064 US.
© Density Labs. All Right reserved. Privacy policy and Terms of Use.